4 lợi ích của Thiết Kế Web Cao Cấp không phải ai cũng biết
Trong thời đại hiện nay, website được coi như bộ mặt của một doanh nghiệp. Website là một trong những điểm chạm đầu tiên của doanh nghiệp với người dùng, vì vậy nó có thể ảnh hưởng tới ấn tượng và cảm nhận của một khách hàng đối với công ty. Khi mà yêu cầu của người dùng ngày càng được nâng cao, doanh nghiệp cũng cần mang tới trải nghiệm tốt hơn cho khách hàng. Chính vì vậy, doanh nghiệp sẽ cần thiết kế web cao cấp để thu hút khách hàng, đạt được hiệu quả kinh doanh cao hơn.
Vậy tại sao thiết kế web cao cấp lại là chìa khóa vàng cho doanh nghiệp trong việc mở ra nhu cầu, hầu bao của khách hàng? Tại sao khách hàng lại chọn thiết kế website cao cấp thay vì giá rẻ?

1. Lợi Ích Của Dịch Vụ Thiết Kế Web Cao Cấp
Dưới đây là 4 lợi ích một thiết kế web cao cấp sẽ mang lại cho doanh nghiệp của bạn.
1.1 Mang lại ấn tượng đầu tiên tốt cho khách hàng
Khi khán giả của bạn truy cập trang web, nó sẽ mang lại cho họ ấn tượng đầu tiên về doanh nghiệp của bạn. Họ sẽ đánh giá doanh nghiệp của bạn trong vòng vài giây. Trong vài giây đầu tiên này, bạn muốn tạo tác động tích cực đến khán giả của mình.
Thiết kế web rất quan trọng vì nó tác động đến cách khán giả nhìn nhận thương hiệu của bạn. Ấn tượng bạn tạo ra đối với họ có thể khiến họ ở lại trang của bạn và tìm hiểu về doanh nghiệp của bạn hoặc rời khỏi trang của bạn và chuyển sang đối thủ cạnh tranh. Một thiết kế web cao cấp giúp bạn giữ khách hàng tiềm năng trên trang của mình bởi một số yếu tố cơ bản như: tốc độ tải trang, giao diện sắc nét bắt mắt, tổng thể hài hòa, phối màu hợp lý, bố cục rõ ràng mạch lạc,…
1.2 Tăng khả năng cạnh tranh
Nếu bạn muốn tiếp tục cạnh tranh với họ, bạn sẽ cần một dịch vụ thiết kế web cao cấp. Bạn muốn trang web của mình nổi bật so với đối thủ. Nếu bạn có một trang web cũ, lỗi thời và chất lượng thấp, đối thủ cạnh tranh của bạn sẽ xếp hạng cao hơn bạn. Trang web được thiết kế tốt của họ sẽ hoạt động tốt hơn trang web của bạn.
Một trang web được thiết kế tốt là cơ hội để doanh nghiệp của bạn thể hiện các tính năng độc đáo của mình. Bạn có thể cho khán giả thấy lý do tại sao họ nên chọn doanh nghiệp của bạn thay vì đối thủ cạnh tranh. Một điều chắc chắn khi một website được thiết kế chỉn chu từ khâu code đến giao diện và trải nghiệm người dùng thì sẽ giúp tăng điểm các chỉ số SEO, các chỉ số trên các công cụ tìm kiếm. Điều này cũng là 1 trong các yếu tố giúp website lên top và có thứ hạng cao trong các trang kết quả tìm kiếm như Google, Bing,….
1.3 Tăng doanh thu
Thiết kế web tốt giúp định hướng mắt người dùng của bạn và cho họ biết bạn muốn họ nhìn vào đâu.
Trên trang web của bạn, thiết kế của bạn có thể thu hút sự chú ý đến các ưu đãi đặc biệt, làm nổi bật các lời kêu gọi hành động và giúp người dùng xác định các nút cũng như các yếu tố có thể nhấp. Tất cả những điều này có thể giúp thúc đẩy người dùng thực hiện các hành động mà bạn muốn. Nói cách khác, một thiết kế tốt giúp chuyển đổi khách truy cập thành khách hàng.
1.4 Tăng niềm tin với thương hiệu
Một trang web chuyên nghiệp báo hiệu niềm tin với khán giả của bạn. Họ sẽ tin tưởng doanh nghiệp của bạn và cảm thấy thoải mái khi kiểm tra thêm.
Điều quan trọng là xây dựng niềm tin với khán giả của bạn để họ ở lại trên trang web của bạn. Khi khách truy cập ở lại trên trang web của bạn lâu hơn, bạn sẽ tạo ra nhiều cơ hội hơn cho doanh nghiệp của mình để nắm bắt những khách hàng tiềm năng đó.

2. 10 Đặc Điểm Của Thiết Kế Web Cao Cấp
2.1. Code tùy chỉnh
Tại sao mặc dù đã có những bản mẫu code sẵn, nhiều doanh nghiệp vẫn sử dụng những đoạn code tùy chỉnh để xây dựng website của họ?
Về cơ bản, khi sử dụng code tùy chỉnh, bạn có thể yêu cầu trang web của mình làm bất cứ điều gì có thể để mang lại kết quả đặc biệt cho cả bạn và khách truy cập của bạn.
Bạn cũng có cơ hội tạo cho trang web của mình một diện mạo độc đáo khiến nó khác biệt với các đối thủ cạnh tranh (và các trang web khác trên Internet).
Cuối cùng, bạn có thể làm bất cứ điều gì bạn muốn với mã hóa tùy chỉnh. Bạn không bị hạn chế bởi các quy tắc hoặc giới hạn của công ty khác — không có giới hạn nào!
2.2. Thiết kế củng cố thương hiệu
Với các bản mẫu sẵn, bạn có thể thay đổi các yếu tố nhỏ như kiểu chữ và cách phối màu, nhưng bạn không thể đưa vào tính độc đáo của thương hiệu.
Một thiết kế củng cố thương hiệu có thể giúp doanh nghiệp của bạn nổi bật. Ví dụ, thiết kế web tùy chỉnh của một công ty lợp mái nhà sẽ giúp công ty khác biệt với các đối thủ cạnh tranh chấp nhận các thiết kế sao chép và dán. Đối với người dùng, điều đó làm cho trang web và doanh nghiệp của bạn trở nên độc đáo và đáng nhớ.
2.3. Điều hướng đơn giản
Các thiết kế web cao cấp nghe có vẻ phức tạp, nhưng tốt nhất nên phát triển dựa trên sự đơn giản — đặc biệt là khi nói đến điều hướng.
Từ quan điểm của người dùng, điều hướng phải liền mạch từ đầu đến cuối. Bạn có thể làm điều này thông qua lập bảng câu chuyện mở rộng và lập kế hoạch kiến trúc trang web. Bạn sẽ không nhận được loại điều hướng mạnh mẽ này trừ khi bạn làm việc với các nhà thiết kế web cao cấp, những người hiểu sâu về quy trình.

2.4. Bố cục website rõ ràng
Kiến trúc trang web của bạn phải trực quan, dễ thích nghi và sạch sẽ. Điều đó có nghĩa là mã bạn sử dụng cho trang web của mình được tối thiểu hóa thành những gì bạn chỉ cần, cung cấp cho trang web của bạn một cơ sở hạ tầng mạnh mẽ, sạch sẽ và tải nhanh chóng.
2.5. Không gian cho nội dung
Điều cần thiết là bạn có đủ chỗ cho tất cả nội dung bạn cần trên trang web của mình. Điều này không chỉ có nghĩa là số lượng trang trên trang web của bạn mà còn là những gì bạn làm với chúng.
Các thiết kế web cao cấp hiển thị rõ ràng nội dung của chúng trên các trang có chủ đề cụ thể. Điều đó giữ cho mọi trang đều tập trung vào một chủ đề, cho phép khách truy cập có được thứ họ muốn ngay lập tức.
2.6. Các chức năng cho SEO
Các nhà thiết kế web cao cấp biết rằng điều quan trọng là phải theo kịp các xu hướng trong ngành SEO. Điều này có nghĩa là thêm các yếu tố thân thiện với SEO vào thiết kế tổng thể của trang web của bạn.
Chẳng hạn, sử dụng từ khóa trong thẻ tiêu đề của trang là một chiến lược SEO thiết yếu giúp trang web của bạn thân thiện với SEO hơn. Khi các bot của công cụ tìm kiếm thu thập dữ liệu trang web của bạn, chúng phải hiểu mức độ liên quan của từng trang.
Ngoài ra, khi thiết kế website cao cấp, các kỹ sư thiết kế web sẽ tối ưu code chuẩn SEO, khiến nó không có những đoạn code thừa, bổ sung, chỉnh sửa các chỉ số được các trang kết quả tìm kiếm khuyên dùng, ví dụ: thẻ H1 tại trang chủ và trang con sắp xếp thế nào, thẻ aria nên đưa vào phần nào hay thiết lập file robot.txt ra sao, cài Google analytics, Google Webmaster Tool vào chỗ nào trong code….
2.7. Chức năng tùy chỉnh
Doanh nghiệp của bạn là duy nhất và điều đó có nghĩa là thiết kế web của bạn cũng phải là duy nhất.
Chức năng bạn cần trong trang web của mình không giống với chức năng mà một tổ chức khác yêu cầu. Một thiết kế trang web cao cấp sẽ cho phép bạn xác định chức năng nào quan trọng nhất và chức năng nào không quan trọng.
2.8. Tương thích với nhiều thiết bị
Nếu website của bạn không có khả năng tương thích với nhiều thiết bị, bạn sẽ bị bỏ lại phía sau. Di động hiện là phương tiện truy cập Internet phổ biến nhất, và một website không tương thích với màn hình điện thoại chắc chắn không thể mang tới một trải nghiệm tốt.
Để nâng cao trải nghiệm người dùng, bạn nên có một đội ngũ thiết kế web cao cấp hỗ trợ. Họ sẽ thiết kế website với hướng ưu tiên di động – đây là xu hướng hiện nay, và kiểm thử để đảm bảo website tương thích với nhiều màn hình khác nhau.
2.9. Hình ảnh trực quan hấp dẫn
Bất kỳ thiết kế web cao cấp nào trên Internet sẽ có những hình ảnh trực quan hấp dẫn phù hợp với thương hiệu và diện mạo tổng thể của nó.
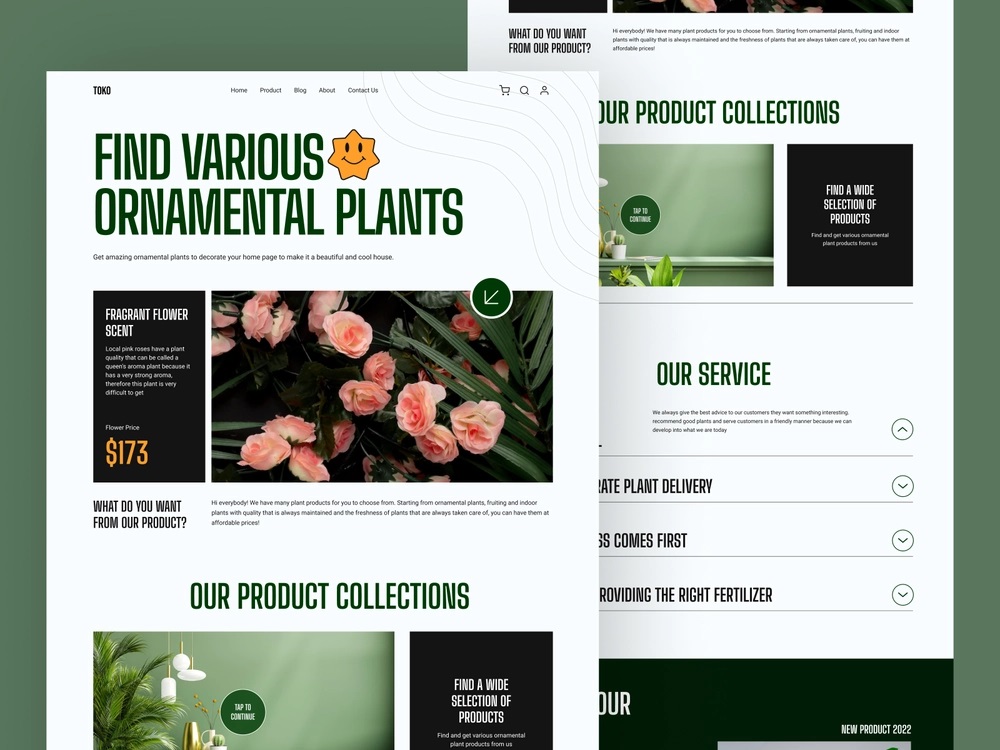
Cho dù đó là thiết kế trang web sản xuất hay thiết kế trang web bán hoa, bạn đều muốn đầu tư vào hình ảnh chất lượng cao. Bạn có thể truy cập hình ảnh chất lượng cao qua các trang web lưu trữ ảnh, cũng như bằng cách thuê một nhiếp ảnh gia chuyên nghiệp đến thăm địa điểm của bạn.
Nơi tốt nhất để có được những thứ đó là thuê ai đó tạo chúng chỉ dành cho công ty của bạn. Bạn sẽ không chỉ sở hữu bản quyền mà còn có thể giúp tạo sự khác biệt cho doanh nghiệp của mình.
2.10. Kế hoạch bảo trì và cập nhật
Khi bạn đầu tư vào một thiết kế web cao cấp, bạn cũng sẽ đầu tư vào kế hoạch bảo trì.
Giống như việc bạn sẽ không bao giờ xem xét việc bỏ qua việc bảo trì trong văn phòng kinh doanh hoặc nhà của mình, bạn cũng đừng bao giờ bỏ qua việc bảo trì trang web của mình.
Các vấn đề có thể và chắc chắn xảy ra, từ lỗi liên kết đơn giản đến các vấn đề lớn hơn do những thách thức không lường trước gây ra. Có sẵn một kế hoạch bảo trì sẽ ngăn những vấn đề này phát triển hoặc phá hoại thành công của bạn.
Savvycom – Đối Tác Công Nghệ Hàng Đầu Tại Việt nam
Thành lập từ 2009, Savvycom là một trong những công ty Công nghệ thông tin hàng đầu tại Việt Nam, chuyên cung cấp các dịch vụ tư vấn chuyển đổi số và giải pháp phần mềm trong lĩnh vực tài chính, y tế và bán lẻ cho các doanh nghiệp trong nước và quốc tế. Với mong muốn góp phần nâng cao vị thế của Việt Nam trên bản đồ công nghệ thông tin toàn cầu, Savvycom hướng đến sứ mệnh đưa công nghệ đổi mới vào cuộc sống bằng cách tận dụng nguồn lực lao động kỹ thuật tại Việt Nam, và tầm nhìn trở thành công ty CNTT hàng đầu trong khu vực ASEAN.
Savvycom is right where you need. Contact us now for further consultation:
- Điện Thoại: +84 24 3202 9222
- Hotline: +84 352 287 866 (VN)
- Email: [email protected]
Cách xác định chi phí để thiết kế một website?
Để thiết lập ngân sách của bạn:
- Xác định mục đích của trang web của bạn (bán không gian quảng cáo, tạo khách hàng tiềm năng, tích hợp phần mềm, v.v.)
- Xác định xem bạn cần thiết kế mẫu hay thiết kế trang web tùy chỉnh
- Tạo danh sách các tính năng và chức năng phải có
- Các cơ quan nghiên cứu và đáp ứng những cân nhắc hàng đầu của bạn để thảo luận minh bạch về nhu cầu và ngân sách của bạn
- Tìm nền tảng của bạn (CMS)
Các công nghệ phát triển frontend website phổ biến?
Công nghệ phát triển frontend phổ biến nhất bao gồm:
- HTML/CSS/JavaScript
- React
- Material UI
- Sass for CSS
Các tools sử dụng:
- Atom
- Git
- HTML5 Boilerplate
- Bootstrap
Nhân sự cần thiết:
- Front-end web developer
- UI/UX designer
Các công nghệ phát triển backend website phổ biến?
Các công nghệ lập trình backend thường được ứng dụng:
- PHP
- Python
- JavaScript
- Laravel
Các tools sử dụng:
- MongoDB
- Monitis
- Zend Framework
- Stack Overflow
Nhân sự cần thiết:
- Backend developer
- QA (chuyên viên kiểm định chất lượng)
- Quản lý kho dữ liệu
Các dạng kiểm thử chất lượng website?
Để đảm bảo quy trình kiểm thử hiệu quả, cần phải tuân theo các loại kiểm thử khác nhau.
- Thử nghiệm UI (Giao diện người dùng)/UX (Trải nghiệm người dùng)
- Kiểm tra hồi quy
- Kiểm tra tính năng
- Kiểm tra độ tương thích
- Kiểm tra độ phản hồi
- Kiểm tra tốc độ tải







