Nâng Cao Trải Nghiệm Khách Hàng Với Thiết Kế UI/UX
Tối ưu thiết kế UI/UX là một truy vấn phổ biến được tìm kiếm nhiều trên Google với các lợi ích như giúp website truyền tải các thông điệp đến khách hàng rõ ràng, mạch lạc, điều hướng và tăng tính khả dụng. Tuy nhận thức về tầm quan trọng của thiết kế UI/UX đã tăng lên, nhưng vấn đề này vẫn chưa được hiểu đầy đủ. Và điều này có thể mang lại những bất lợi không chỉ cho người dùng, mà còn cho cả doanh nghiệp.
Thành công của sản phẩm là khiến cho người dùng muốn sử dụng chúng, đây cũng chính là mục tiêu của thiết kế UI/UX – làm cho các sản phẩm kỹ thuật số trở nên thân thiện và hữu ích với người dùng.
Trong bài viết này, hãy cùng tìm hiểu kĩ hơn về khái niệm thiết kế UI/UX trong phát triển sản phẩm số, cùng những lưu ý quan trọng khác để tối ưu trải nghiệm người dùng.
I – Khái niệm thiết kế UI/UX trong phát triển phần mềm
1. UI là gì?
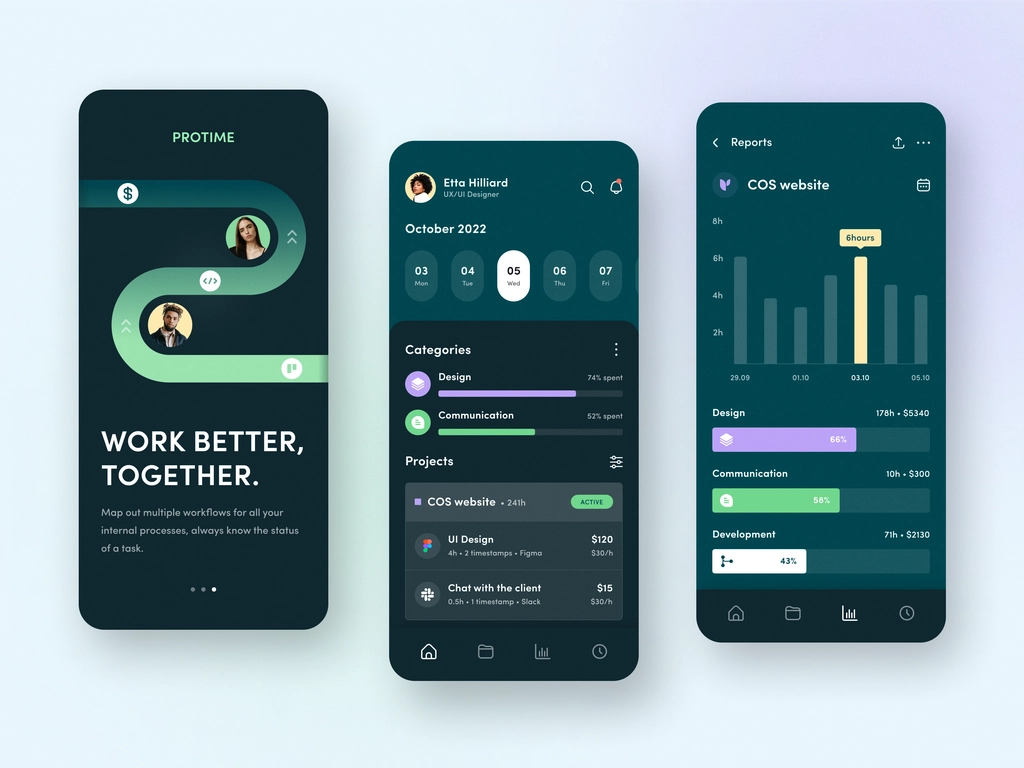
UI (user interface) là giao diện người dùng. Đó là cách mà người dùng có thể tương tác với bất kỳ ứng dụng di động nào. Thiết kế giao diện người dùng của web hay app di động hướng đến mục tiêu cho phép tương tác dễ dàng, thú vị và hiệu quả giữa người dùng và ứng dụng. UI trong CNTT là bất kỳ tiện ích nào cho phép người dùng tương tác với màn hình hoặc thiết bị di động với mục tiêu chính là cung cấp khả năng tương tác tốt nhất có thể.
2. UX là gì?
UX (user experience) là trải nghiệm người dùng. Mục đích chính của UX là tạo ra một hệ thống cung cấp trải nghiệm tốt nhất cho người dùng. Từ đó, biến khách hàng thành khách hàng trung thành bằng cách cung cấp trải nghiệm tích cực cho họ. UX chịu trách nhiệm về hành trình của người dùng thông qua ứng dụng hoặc trang web dành cho thiết bị di động, điều cuối cùng quyết định sự thành công của doanh nghiệp.
Thiết kế UI UX của phần mềm luôn được kết hợp với nhau vì chúng bổ sung cho nhau. Để một sản phẩm số thành công, thiết kế UI UX phải được tối ưu.
II – Tại sao tối ưu UI/UX có thể là chìa khóa thành công cho thương hiệu
Tạo ra thiết kế Ul/UX hiệu quả cho ứng dụng luôn là ưu tiên hàng đầu của hầu hết chủ sở hữu ứng dụng. Điều này yêu cầu nghiên cứu kỹ lưỡng và lập kế hoạch trước để hiểu nhu cầu của người dùng và vấn đề bạn định giải quyết với ứng dụng của mình. Bất kể nhu cầu của bạn là gì, bạn sẽ phải đưa ra một thiết kế phù hợp.
- Thu hút người dùng
Các thiết kế thu hút sự chú ý của người dùng và đảm bảo họ dành nhiều thời gian cho ứng dụng nhất có thể. Ngày nay, có rất nhiều cách thu hút khách hàng qua trang web hay app, có thể kể đến một số ví dụ như hình ảnh bắt mắt, font chữ ấn tượng, phản ánh thương hiệu cá nhân hoặc doanh nghiêp, hay chỉ đơn giản là giao diện website, ứng dụng rõ ràng, bố trí các phần hợp lý.
Một website hay app ngay từ nút chạm đầu tiên đã thu hút người dùng sẽ mang lại sự tò mò, ấn tượng tốt, khiến khách hàng muốn tìm hiểu thêm và trải nghiệm nhiều hơn.
- Tạo ấn tượng tốt
Đối với một công ty mới thành lập hoặc bất kỳ doanh nghiệp nhỏ nào, tầm quan trọng của thiết kế UI/UX nằm ở việc tạo ra ấn tượng đầu tiên. Khi người dùng truy cập ứng dụng của bạn, họ sẽ bị cuốn hút ngay lập tức và họ quay lại nhiều lần. Một ứng dụng tốt có thời gian sử dụng cao hơn và điều này có thể được thực hiện với thiết kế UI UX của ứng dụng.
- Xếp hạng cao trên các app store
Ứng dụng dành cho thiết bị di động có tốt hay không được quyết định bởi số lượng người dùng thích ứng dụng đó. Xếp hạng và đánh giá của những người dùng hài lòng sẽ đưa ứng dụng di động của bạn lên danh sách hàng đầu. Để ứng dụng của bạn nổi bật trong Cửa hàng Play hoặc App Store, hãy đảm bảo người dùng có được trải nghiệm người dùng tốt, nổi bật trong danh sách hàng đầu của bất kỳ danh mục nào sẽ tự động mang lại nhiều lực kéo hơn cho ứng dụng của bạn.
- Tìm kiếm khách hàng trung thành
Các ứng dụng hấp dẫn có nhiều người dùng hơn và đó là sự thật. Các ứng dụng như Instagram, Facebook, Candy Crush, v.v. có UI/UX tuyệt vời đã thu hút hàng triệu người dùng đến với chúng. Sự hài lòng đến từ trải nghiệm người dùng tuyệt vời là điều khiến người dùng trung thành. Truyền miệng là một lý do khác tại sao thiết kế UX lại quan trọng.
- Tiết kiệm thời gian và chi phí
Khi bạn làm việc với sự hiểu biết về các phương pháp thực hành UI/UX tốt nhất của ứng dụng dành cho thiết bị di động ngay từ ngày đầu tiên, bạn có thể đảm bảo rằng nhu cầu bảo trì và cập nhật ứng dụng sẽ ít hơn. Và vì hai điều đó sẽ không còn nữa, nên những thách thức mà bạn có thể gặp phải sau khi khởi chạy ứng dụng cũng sẽ rất thấp.
- Xây dựng thương hiệu
Đưa các nguồn lực vào một thiết kế Ul/UX hiệu quả sẽ giúp tăng sự hài lòng của người tiêu dùng, sau đó kết thúc bằng những khách hàng vui vẻ. Các cá nhân thích làm việc với những thương hiệu khiến họ hài lòng. Họ sẽ sẵn sàng sử dụng các tính năng có thể nâng cấp và do đó, sẽ dành nguồn lực để cải thiện ứng dụng của bạn. Điều này tạo dựng uy tín cho doanh nghiệp của bạn khi khách hàng có mối quan hệ tuyệt vời với tổ chức và thương hiệu của bạn. Hậu quả của việc này là sự phát triển về giá trị của doanh nghiệp và thương hiệu của bạn.
- Tăng lượng truy cập
UI/UX tốt luôn khiến người dùng của họ ở lại. Nếu trang web hoặc ứng dụng dành cho thiết bị di động của bạn được thiết kế đẹp mắt và trải nghiệm của khách hàng đáng kinh ngạc, không gì có thể ngăn họ khám phá mục tiêu được quyết định trước và biến người dùng thành khách hàng có giá trị. Do đó, trách nhiệm của bạn và Nhà phát triển UI/UX là đảm bảo UI/UX tốt nhất cho trang web/ứng dụng của bạn.
III – Những yếu tố cốt lõi khi thiết kế UI/UX
Có các thành phần cốt lõi của thiết kế UI/UX, như sau:
- Kiến trúc thông tin
Kiến trúc thông tin (information architecture), còn được gọi là IA, là tất cả về việc đáp ứng các chiến lược kinh doanh bằng cách thiết kế cấu trúc thông tin của ứng dụng hoặc trang web. Vai trò chính của IA là cung cấp cho người dùng khả năng điều hướng dễ dàng bất kể họ đang sử dụng trình duyệt nào. Đó là về việc sử dụng các hoán vị và kết hợp tối đa để cung cấp menu điều hướng cấp cao nhất và tốt nhất.
- Thiết kế tương tác
Thiết kế tương tác là về việc tạo ra thiết kế khái niệm mà người dùng tương tác với sản phẩm và/hoặc ứng dụng. Sự tương tác này bao gồm các yếu tố khác nhau như tính thẩm mỹ, màu sắc, phông chữ, biểu tượng, hình ảnh, chuyển động, âm thanh, không gian, đồ họa, v.v.
- Sự khả dụng
Sự khả dụng cũng có thể được gọi là sự thân thiện với người dùng. Cùng với việc tìm hiểu xem người dùng có nhận được thông tin họ muốn bằng cách sử dụng ứng dụng hoặc truy cập trang web lần đầu tiên hay không và liệu ứng dụng/trang web có dễ điều hướng hay không, khả năng sử dụng cũng bao gồm các cách xử lý lỗi.
- Wireframe
Wireframing là việc tạo một mẫu ứng dụng để kiểm tra các tính năng, giao diện và khả năng sử dụng của ứng dụng trước khi nó thực sự được khởi chạy. Đó là một cách tiết kiệm để kiểm tra chức năng và đánh giá xem ứng dụng có phục vụ mục đích hay không.
- Thiết kế trực quan
Thiết kế trực quan của ứng dụng hoặc trang web giống như xác định thương hiệu của công ty. Hoàn thiện thiết kế trực quan có thể ảnh hưởng đến hành vi của người dùng và do đó nó là thành phần quan trọng nhất của thiết kế giao diện người dùng. Thiết kế trực quan không chỉ là việc lựa chọn hình ảnh, màu sắc, biểu tượng, phông chữ tốt nhất mà còn xác định giao diện của ứng dụng tác động đến sự tương tác của người dùng.
IV – “Bí kíp” để tối ưu UI/UX cho app di động
Để cải thiện thiết kế, có một số phương pháp hay nhất cần tuân theo khi nói đến các mẹo thiết kế UI/UX. Hãy nghiên cứu những thực hành quan trọng nhất trong số chúng.
4.1 Thiết kế nguyên mẫu
Trước khi bạn bắt đầu phát triển ngay lập tức, bạn nên tạo một mẫu thử nghiệm. Và đó là cách tốt hơn để đánh giá tầm quan trọng của thiết kế UI/UX trong phát triển ứng dụng. Chủ yếu có 2 loại nguyên mẫu. Một là nguyên mẫu có độ chính xác thấp (low-fidelity) và nguyên mẫu có độ chính xác cao (high-fidelity).
Bằng cách thực hiện các nguyên mẫu này, bạn có thể hiển thị chúng cho đối tượng mục tiêu của chúng tôi và nhận phản hồi. Vì vậy, sau đó bạn sẽ có thể thay đổi chúng theo cách mà người tiêu dùng của bạn thích chúng hơn. Những nguyên mẫu này có thể được coi là yếu tố cần thiết trong thiết kế giao diện người dùng trong phát triển Ứng dụng dành cho thiết bị di động.
4.2 Sử dụng các yếu tố phổ biến
Sử dụng các yếu tố quen thuộc trong ứng dụng sẽ tiết kiệm thời gian cho người dùng. Họ có thể nhanh chóng tìm hiểu ứng dụng mà không bị nhầm lẫn. Các yếu tố như nút, biểu tượng, màu sắc và biểu tượng phải được thiết kế theo cách được thiết kế trong hầu hết các ứng dụng. Người dùng học cách vận hành ứng dụng càng nhanh thì cơ hội thích ứng dụng càng cao.
4.3 Duy trì sự đồng nhất
Điều rất quan trọng là thiết kế phải đồng nhất trên tất cả các cửa sổ. Tính đồng nhất cho thấy chất lượng công việc được đưa vào thiết kế UI/UX của ứng dụng. Không chỉ với các biểu tượng hoặc nút mà màu sắc và hoa văn cũng phải giống nhau trên tất cả các phương tiện.
4.4 Thuê UI/UX designer phù hợp
Để tối ưu UI/UX cho ứng dụng của mình, bạn sẽ cần tới các designer chuyên nghiệp. Bạn cũng có thể thuê một phát triển ứng dụng chuyên nghiệp để đảm bảo thiết kế UI/UX phù hợp. Các UI/UX designer cần hiểu tất cả các tương tác của người dùng từ đầu đến cuối và kết hợp chúng trong ứng dụng.
4.5 Đảm bảo tính tương tác
Ứng dụng tương tác tốt hơn ứng dụng không tương tác và đó là sự thật. Khi bạn cho phép người dùng tương tác với ứng dụng, nó sẽ tạo kết nối giữa họ. Các ứng dụng tương tác cho phép người dùng tự do điều hướng qua các cửa sổ khác nhau.
4.6 Cân nhắc thiết kế phù hợp với nền tảng
Có một sự khác biệt rõ rệt trong thiết kế giao diện người dùng ứng dụng iOS và thiết kế giao diện người dùng ứng dụng Android. Tương tự như vậy, xem xét cách cả hai nền tảng được thiết kế ở cấp độ thiết bị, thiết kế UX của ứng dụng iOS cũng khác với thiết kế UX của ứng dụng Android.
4.7 Lưu ý tốc độ tải của app
Tốc độ của ứng dụng cũng quan trọng như thiết kế. Các công ty khởi nghiệp mắc sai lầm này khi nghĩ rằng ứng dụng chỉ cần vẻ bề ngoài để thu hút người dùng. Nhưng sự thật là chức năng của ứng dụng cũng quan trọng không kém. Ứng dụng dành cho thiết bị di động cần phải có tốc độ đồng thời có thiết kế giao diện ứng dụng dành cho thiết bị di động tốt.
4.8 Thiết kế đơn giản
Nếu một tính năng có thể được đưa vào một cách đơn giản thì không cần phải lạm dụng nó. Người dùng sẽ đánh giá cao sự đơn giản cũng như toàn bộ ứng dụng. Các thiết kế phức tạp khiến người dùng ứng dụng bối rối hoặc tức giận và chúng tôi không muốn một trong hai điều đó. Người ta cũng thấy rằng các ứng dụng có thiết kế đơn giản có nhiều người dùng hơn những ứng dụng phức tạp.
4.9 Tăng tính tập trung
Thường thì quá trình phát triển UI/UX tập trung vào quá nhiều yếu tố cùng một lúc khiến toàn bộ trải nghiệm người dùng trở nên tồi tệ. Nếu có quá nhiều thứ đang diễn ra trên màn hình thì điều đó sẽ không cho phép người dùng tập trung vào nội dung của ứng dụng. Quá nhiều nội dung trên màn hình là một cách khác để nhanh chóng mất người dùng.
4.10 Luôn luôn kiểm thử
Người tiêu dùng không thích một sản phẩm lỗi có giao diện người dùng không hoạt động tốt và có trải nghiệm người dùng kém trong quá trình thực hiện. Vì vậy, việc kiểm tra sản phẩm với người dùng thực tế trước khi tung ra thị trường luôn là một việc làm tốt. Nhà thiết kế hoặc nhà phát triển thường không nhận thấy những điều này. Có thử nghiệm beta trong cộng đồng của bạn luôn là cách tiếp cận tốt hơn để tránh thất bại trong trò chơi kết thúc.
V – Đón đầu các xu hướng thiết kế UI/UX trong tương lai
Thiết kế UI/UX đòi hỏi cao trong việc đội ngũ phát triển có khả năng cập nhật những xu hướng mới nhất, từ đó mang lại trải nghiệm tốt cho người dùng.
Với sự phát triển của văn hóa làm việc ảo và từ xa, xu hướng UI/UX đã có sự thay đổi mạnh mẽ trong suốt cả năm. Hãy cùng tìm hiểu qua về 7 xu hướng UI/UX được dự đoán sẽ “bùng nổ” trong năm nay.
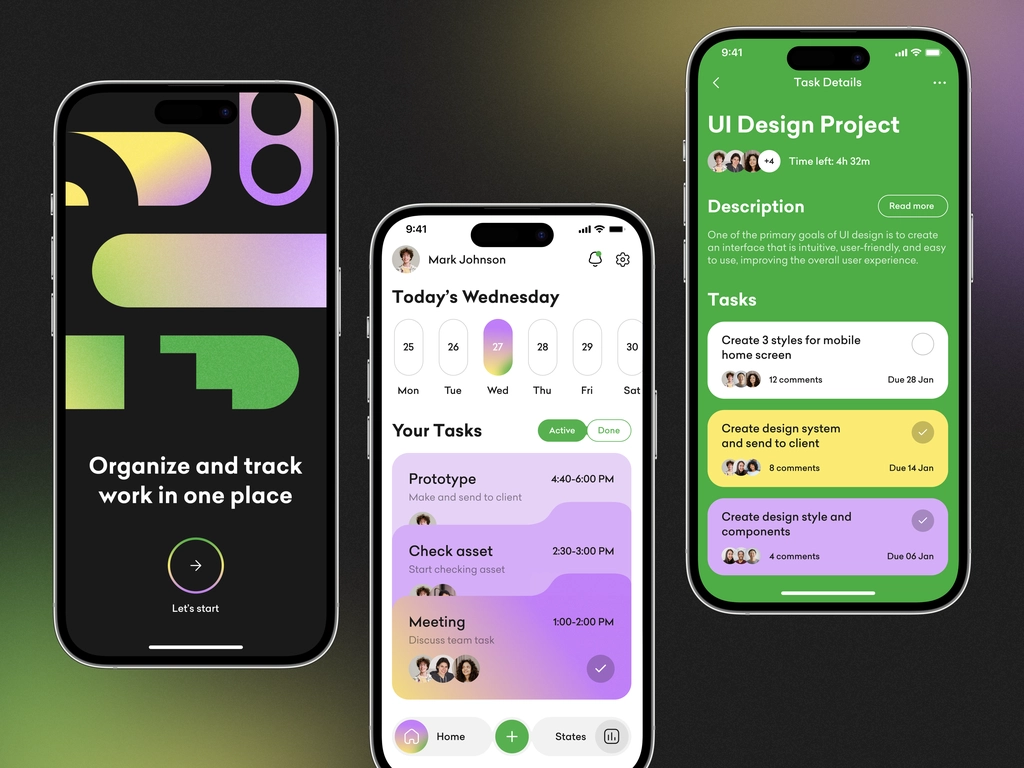
5.1 Dark mode (chế độ tối)
Với dark mode, giao diện của web và app sẽ thanh lịch, phong cách và hiện đại. Khi chúng ta dành nhiều thời gian hơn cho điện thoại thông minh và máy tính xách tay, dark mode đóng một vai trò quan trọng trong trải nghiệm người dùng.
Nhưng chế độ tối không chỉ có chữ trắng trên nền tối, nó có một vài lợi thế nữa: tiết kiệm pin với màn OLED và AMOLED; giúp văn bản dễ đọc hơn; giảm mỏi mắt khi dùng thiết bị trong bóng tối; giảm độ chói của màn hình và giảm ánh sáng xanh.
5.2 Hoạt hình
Các nhà thiết kế có thể sử dụng hoạt ảnh giao diện người dùng để nâng cao trải nghiệm người dùng bằng cách hướng dẫn luồng tốt hơn nhiều so với đồ họa tĩnh. Sẽ có ngày càng nhiều hoạt ảnh vào năm 2023 – cả trong giao diện người dùng và quảng cáo sản phẩm. Đó là một cách hấp dẫn để các ứng dụng dành cho thiết bị di động truyền tải thông điệp đến người dùng mà không cần sử dụng phương thức và biểu ngữ.
5.3 AR và VR
Có vô số cơ hội để đổi mới và tạo ra những trải nghiệm thú vị trong không gian AR/VR. Rất nhiều trò chơi AAA đang đến với nền tảng VR. Thiết kế giao diện người dùng cho AR sẽ là một trong những xu hướng quan trọng vào năm 2023.
5.4 Giao diện người dùng bằng giọng nói (VUI) và tương tác không chạm
Một xu hướng UI và UX khác bắt đầu sau đại dịch là tương tác không chạm. Nhiều phương pháp tương tác với thiết bị, chẳng hạn như điều khiển bằng giọng nói và điều khiển bằng cử chỉ không khí, đang trở nên phổ biến. Chúng tôi đã thấy rất nhiều dịch vụ kích hoạt bằng giọng nói vào năm ngoái. VUI cũng sẽ trở thành một món bánh hấp dẫn mới vào năm 2023.
5.5 Cá nhân hóa trải nghiệm
Trải nghiệm được cá nhân hóa và phù hợp là một cách mới để thu hút sự quan tâm của người dùng.
Ví dụ: trên trang web Thương mại điện tử, các đề xuất mua hàng được cá nhân hóa nhanh chóng vượt qua sự phản đối của người mua ‘Tôi không cần nó’. Với sự phát triển của AI và máy học, chúng ta sẽ thấy nhiều trải nghiệm được cá nhân hóa hơn trong các sản phẩm phần mềm.
5.6 Siêu ứng dụng
Ngày nay, cái gọi là “Siêu ứng dụng” như Wechat và Yandex Go đang cực kỳ phổ biến ở các nước châu Á.
Thung lũng Silicon luôn hoài nghi về siêu ứng dụng. Nhưng thời gian bây giờ đang thay đổi. Chúng ta sẽ thấy sự trỗi dậy của “Siêu ứng dụng” trong những ngày tới.
5.7 Màu gradient
Sự thống trị của gradient trong thiết kế phần mềm đang ngày một phổ biến hơn.
Hệ thống thiết kế dễ dàng của Microsoft và phương pháp thiết kế mới của Apple trong macOS Big Sur là hai trong số những cú hích lớn cho thiết kế gradientc. Google cũng tham gia vào sự phát triển này với logo được thiết kế lại của Gmail, Lịch, Drive, Tài liệu và Meet.
VI – Kết Luận
Thiết kế Ul/UX của ứng dụng di động hoặc trang web là một khía cạnh rất quan trọng trong thời đại công nghệ số. Giao diện người dùng (UI) và Trải nghiệm người dùng (UX) của website/app giúp doanh nghiệp xây dựng được sự hấp dẫn và thu hút người dùng hơn, mang lại trải nghiệm tốt hơn. Và để làm được điều này, doanh nghiệp cần thực sự am hiểu nhu cầu của thị trường mục tiêu và sở thích của đối tượng khách hàng để đưa ra các phương pháp tối ưu UI/UX phù hợp nhất với doanh nghiệp.
Savvycom – Đối Tác Công Nghệ Hàng Đầu Tại Việt nam
Thành lập từ 2009, Savvycom là một trong những công ty Công nghệ thông tin hàng đầu tại Việt Nam, chuyên cung cấp các dịch vụ tư vấn chuyển đổi số và giải pháp phần mềm trong lĩnh vực tài chính, y tế và bán lẻ cho các doanh nghiệp trong nước và quốc tế. Với mong muốn góp phần nâng cao vị thế của Việt Nam trên bản đồ công nghệ thông tin toàn cầu, Savvycom hướng đến sứ mệnh đưa công nghệ đổi mới vào cuộc sống bằng cách tận dụng nguồn lực lao động kỹ thuật tại Việt Nam, và tầm nhìn trở thành công ty CNTT hàng đầu trong khu vực ASEAN.
Liên lạc với chúng tôi qua, hoặc gửi yêu cầu của bạn trực tiếp tại Form liên lạc:
- Điện Thoại: +84 24 3202 9222
- Hotline: +84 352 287 866 (VN)
- Email: [email protected]